2020/03/22 - [블로그] - 티스토리 블로그, 구글 애드센스 하루만에 승인 받은 방법
2020/03/21 - [블로그] - 티스토리 블로그, 글 본문 목차 만들기(이동링크)
2020/03/20 - [블로그] - 티스토리 블로그, 구글 애드센스(AdSense) 신청하기
2020/03/15 - [블로그] - 티스토리 블로그, 구글(Google)에 URL, 색인 생성하기
2020/03/13 - [블로그] - 티스토리 블로그, 네이버(Naver) 검색 등록 방법
2020/03/12 - [블로그] - 블로그 검색 최적화를 위한 구글(Google)검색 등록 방법
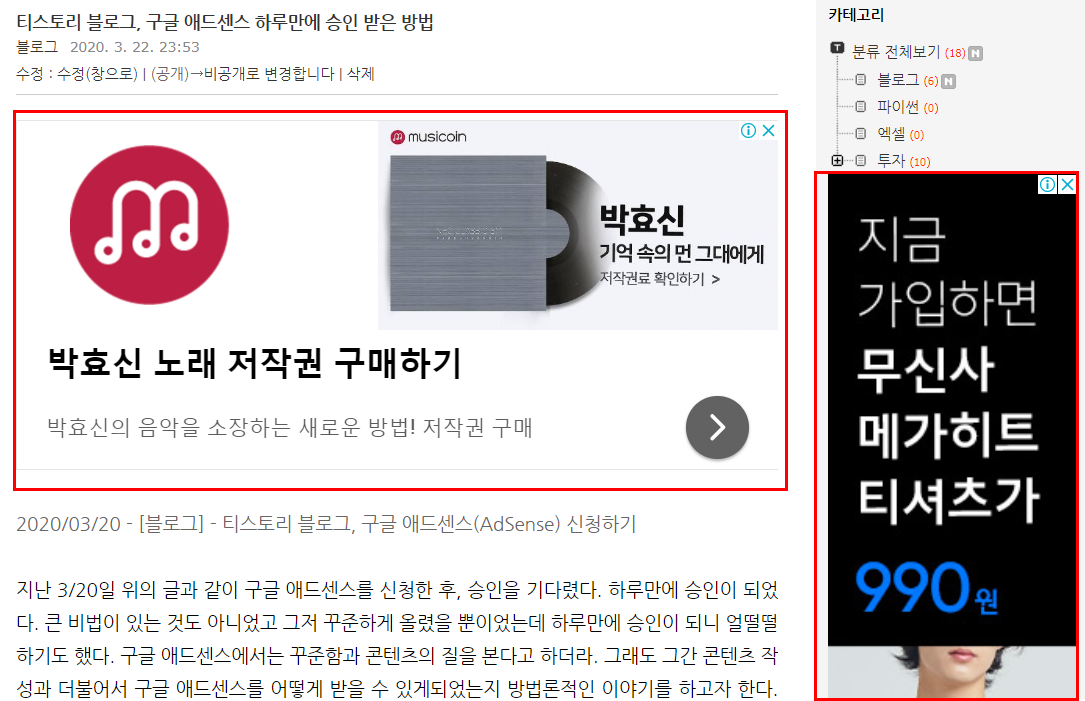
지난 번 시간에 구글 애드센스 신청부터 승인 후기까지 위와 같이 기록을 남겼다. 오늘은 승인 이후, 구글 애드센스를 어떻게 적용하는지에 대한 이야기를 나누고자 한다. 구글 애드센스는 자신의 웹 사이트에 구글에서 제공하는 광고를 적용하여 클릭당 광고료와 더불어 방문자 수와 연계하여 일정 부분 광고료를 지급해준다. 자신의 웹사이트에 적용한 애드센스의 최종 모습은 아래와 같다. 본문 내 상단, 중단, 하단에 적용할 수 있으며 사이드바 부분에도 적용할 수 있다. 오늘은 먼저 본문의 상단, 하단에 등록하는 방법에 대해서 알아보고자 한다.

적용 방법은 아래와 같다.
먼저 본문 내 상단, 하단에 대한 애드센스 적용방법에 대해서 알아보자.
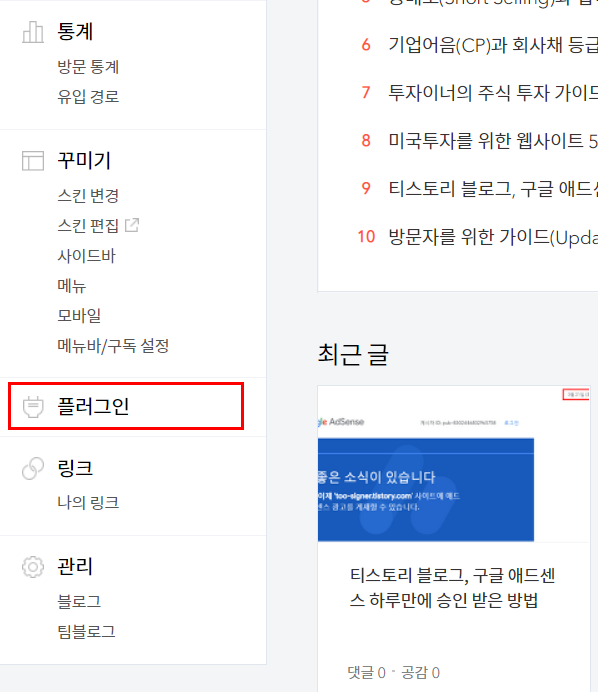
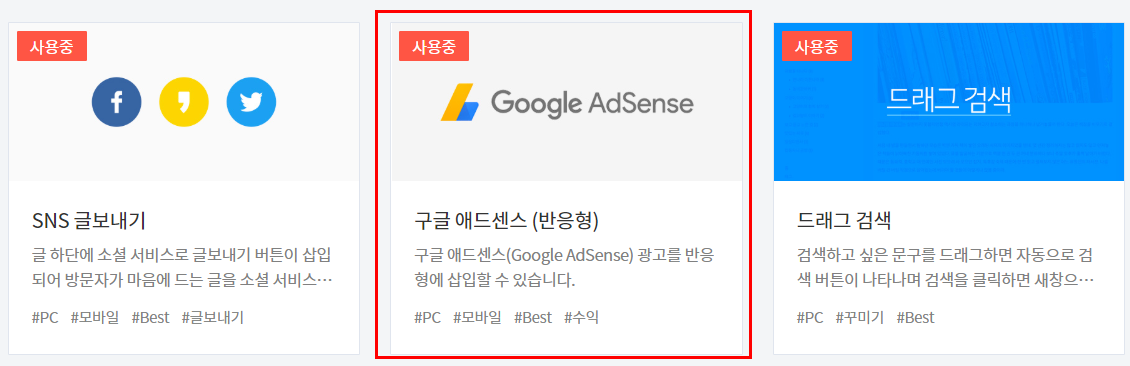
첫 번째, 티스토리 블로그 설정란에 들어가서 우측의 "플러그인"을 클릭한다. 그리고 플러그인에 위치한 구글 애드센스(반응형) 플러인을 클릭한다.


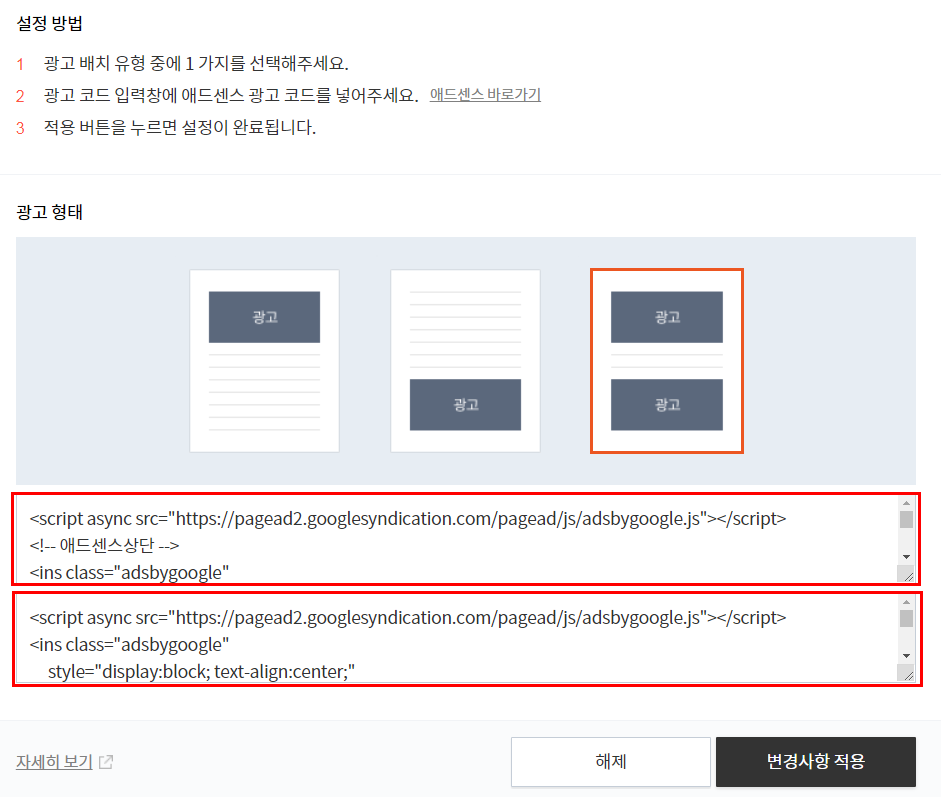
두 번째, 해당 플러그인을 클릭하면 아래와 같이 본문 내 광고배치 유형을 선택할 수 있다. 필자의 경우 상단, 하단 동시에 입력되는 유형을 클릭하였다. 그리고나서는 상단, 하단 코트상자에 구글 애드센스의 코드를 입력해주어야한다. 코드 입력방법은 구글 애드센스 사이트로 들어가서 광고 유형에 따른 코드를 복사해주어야 하는데 자세한 내용은 아래의 추가 그림을 확인하자.

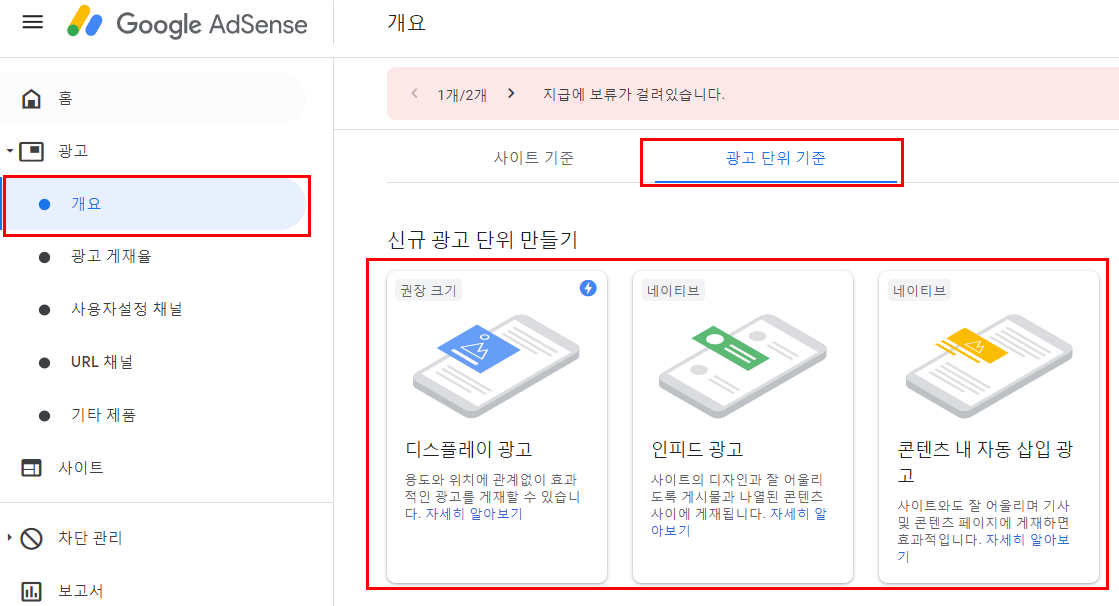
세 번째, 구글 애드센스 사이트로 들어가서 좌측의 개요 그리고 우측의 광고단위기준을 클릭하면..하단에 디스플레이 광고부터 콘텐츠 내 자동 삽입 광고까지 3가지 유형의 광고가 나타난다. 필자는 디스플레이 광고와 콘텐츠 내 자동 산입광고 두가지를 사용했다.

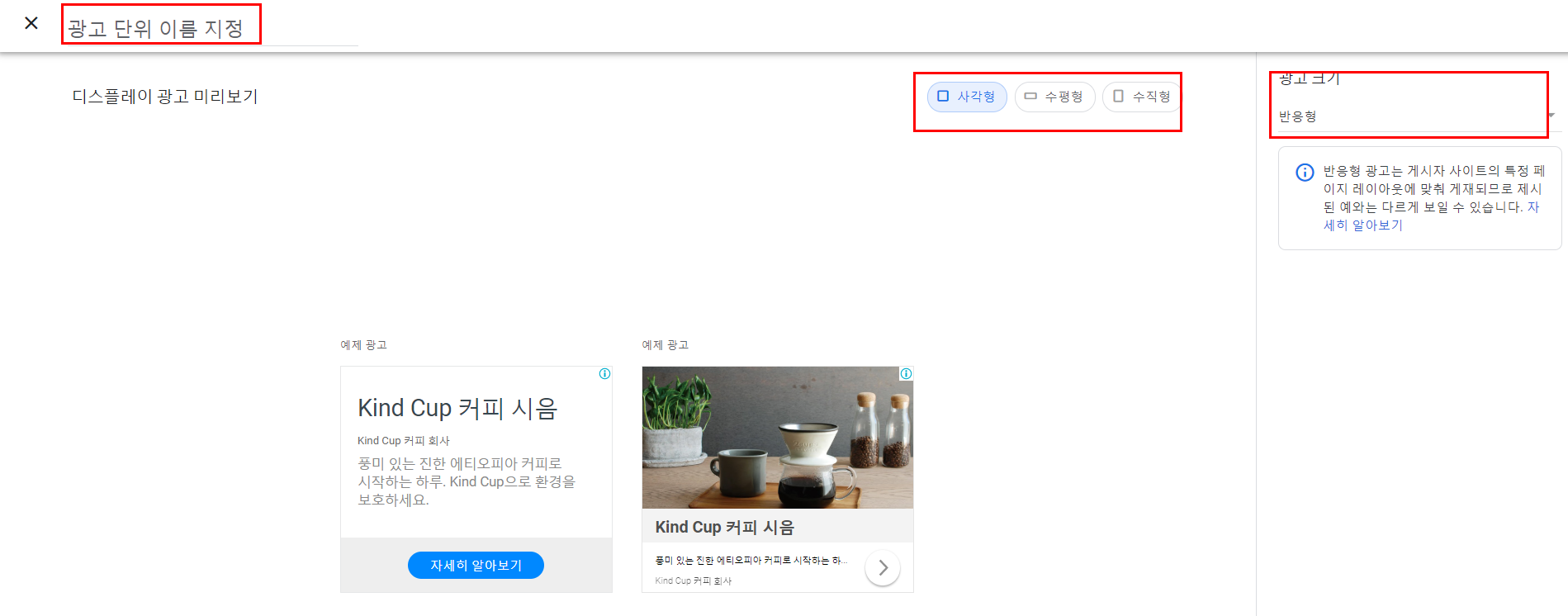
네 번째, 디스플레이 광고를 예로 들자면 디스플레이 광고를 클릭하면 아래와 같은 화면이 표시된다. 광고 단위의 이름을 설정해주고 크기, 그리고 유형을 선택해주고 만들기를 눌러준다.

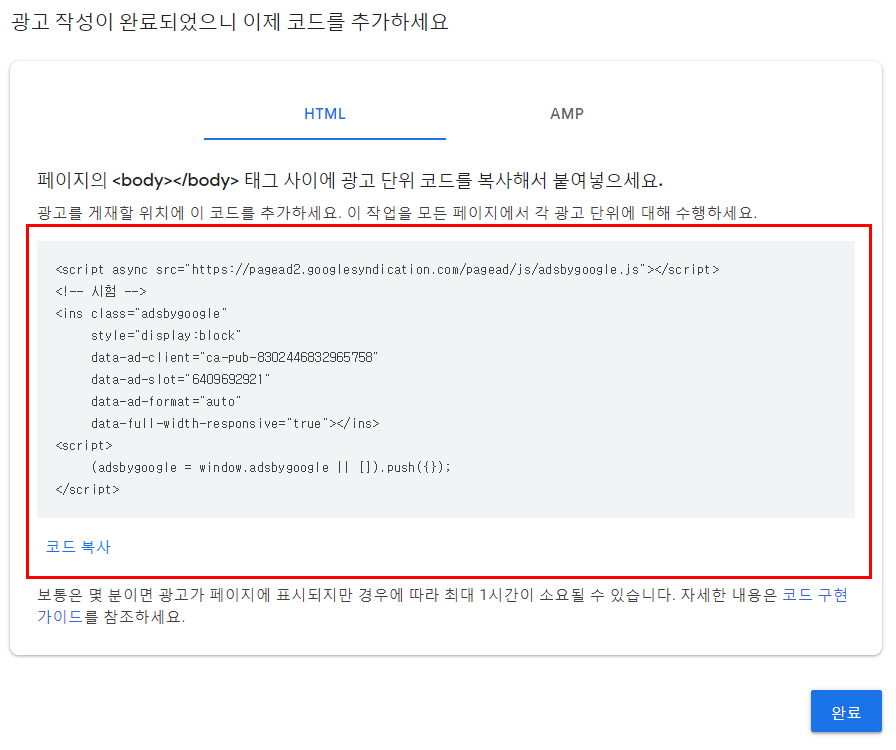
다섯번 째, 그러면 아래와 같이 해당 광고 유형에 따른 코드가 나오는데. 해당 코드를 위의 "두 번째"내용에 해당하는 상단 또는 하단의 코드 입력란에 붙여넣으면 끝이다. 상단, 하단에는 동일한 코드로 넣을 수 있는데 그렇게 되면 향후 애드센스 분석과정에서 명확하게 어떠한 광고가 효과가 있는지, 어느 위치가 효과있는지 알아내기 힘들다. 그렇기 때문에 상단, 하단에 대한 코드 입력 시 서로 다른 유형의 광고를 입력하는 것이 효율적이다.

'블로그' 카테고리의 다른 글
| 티스토리 블로그, 구글 애드센스 하루만에 승인 받은 방법 (0) | 2020.03.22 |
|---|---|
| 티스토리 블로그, 글 본문 목차 만들기(이동링크) (0) | 2020.03.21 |
| 티스토리 블로그, 구글 애드센스(AdSense) 신청하기 (0) | 2020.03.20 |
| 티스토리 블로그, 구글(Google)에 URL, 색인 생성하기 (1) | 2020.03.15 |
| 티스토리 블로그, 네이버(Naver) 검색 등록 방법 (0) | 2020.03.13 |










